Scroll down for instructions.
{{Tab Template
|backcolor=LightBlue
|altbackcolor=LightBlue
|bordercolor=silver
|borderradius=6
|height=2.2
|maxwidth=20
|tab1=Main Article
|tab2=Image Gallery
|tab3=
|tab4=
}}
<div style="padding:5px; border:2px solid #000000; background-color: White Smoke" width="100%">
{{Heading|other|Title of Film/TV Show/Character/Person}}
<gallery position="center" captionalign="center" columns="dynamic">
{{Back|Page name of Film/TV Show/Character/Person|Main Article}}
</div>
- Copy/paste the block of code above into the new empty page. A new Image Gallery page is generated by clicking the red "Image Gallery" link in the light blue tab on the parent Main Article page. This will be either a TV Show, Film or Character page. If the link is blue then an Image Gallery page already exists. If there are no blue tabs on the parent page at all then the block of code below needs to be inserted at the very top of the source code of the parent page.
{{Tab Template
|backcolor=LightBlue
|altbackcolor=LightBlue
|bordercolor=silver
|borderradius=6
|height=2.2
|maxwidth=20
|tab1=Main Article
|tab2=Image Gallery
|tab3=
|tab4=
}}
- Once you have published the newly updated parent page with this code. You can then click the red Image Gallery link in the blue tab to generate a correctly connected Image Gallery page and proceed to paste the block of code at the top of this page as detailed above.
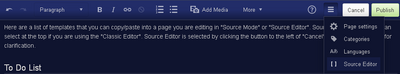
- Make sure you paste any block of code into either the Source Tab of the Classic Editor or that you have selected Source Editor from the Newer Visual Editor interface menu.

Finding the Source Editor in the newer Visual Editor Interface
This will give you a basic Image Gallery page from which you can start to fill in the blanks. Make sure you have uploaded your images first then copy/paste the filename of each image as displayed in the example below for the Boxtroll Image Gallery. As you can see, there are two image filenames in this gallery (Boxtrolls1.jpg and Boxtrolls-Wide1.jpg). They are placed after the line that starts "<gallery" and before the line "</gallery>". The text ("Poster" and "Wide Poster") after the vertical line symbol for each image filename is that image's caption. You don't have to provide a caption but it can help to provide context, especially if it's an image of a scene.
{{Tab Template
|backcolor=LightBlue
|altbackcolor=LightBlue
|bordercolor=silver
|borderradius=6
|height=2.2
|maxwidth=20
|tab1=Main Article
|tab2=Image Gallery
|tab3=
|tab4=
}}
<div style="padding:5px; border:2px solid #000000; background-color: White Smoke" width="100%">
{{Heading|other|The Boxtrolls (2014)}}
<gallery position="center" captionalign="center" columns="dynamic">
Boxtrolls1.jpg|Poster
Boxtrolls-Wide1.jpg|Wide Poster
</gallery>
{{Back|Boxtrolls, The (2014)|Main Article}}
</div>
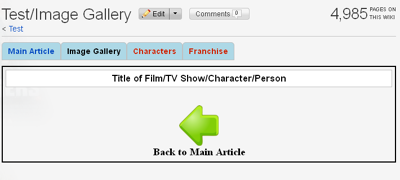
If the page is published without making any changes first it will look something like the image below. The word "Test" in the image below should instead display the name of the parent page (Film, TV Show or Character) to which this Image Gallery is connected to. For example, the Image Gallery pagename for the Walking Dead TV Show displays as "Walking Dead, The (2010)/Image Gallery".